What is User Experience Design
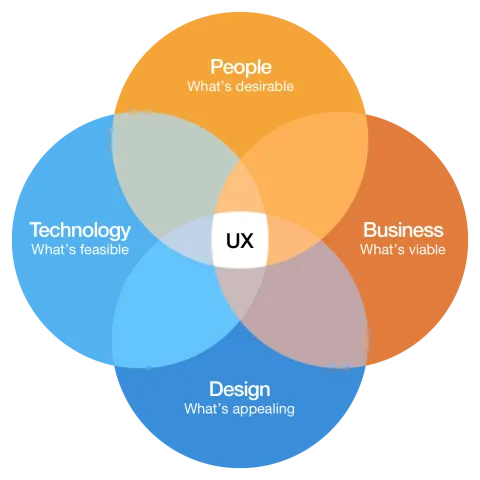
User experience (UX) refers to any interaction you (the user) have with a product or service. UX design considers every element that shapes this interaction, how it makes you feel, and how easy it is for you to accomplish your desired tasks. The goal of UX design is to create not only highly useable interactions with a brand but also relevant, useful and pleasant experiences all round.
The experience, the emotion and the connection the user feels will influence their attitude towards a brand and their behaviour, such as signing up to the newsletter or purchasing a product or service.
At Morpht, we keep user experience at the core of our thinking. We employ a proven UX design methodology based on a human-centred approach to find workable solutions for business problems that meet user needs. This takes the shape of a multi-phased process starting with the Discover phase.

Discover
The Discover phase is a vital stage of the project because it allows us to understand the client’s vision and needs, the problems they are trying to solve, and their expected outcomes. We gather information and documentation on the vision, strategy, audience/customer segmentation, brand guidelines, competitor analysis, content audits, value propositions, KPIs, analytics etc. We then conduct a workshop with the client stakeholders to further define requirements as they relate to the project at hand, identity information gaps and plot a plan for the next steps based on budgets and timeframes.
Empathise
Exercising empathy is at the heart of the human-centred design. This is when we immerse ourselves in the community for whom we’re trying to solve problems and who will be affected by the designed solution. We employ user research techniques from a spectrum of tools ranging from qualitative to quantitative, attitudinal to behavioural. We talk directly to the end user to fully grasp all their challenges in order to create impactful solutions. We ask questions to find insights. What people say and what they do might sometimes be different things. We supplement our research with a review of the analytics to further understand user behaviour and preferences.
Define
In this phase we synthesise and sort our findings to define the who, the what, the why: the target audience, what challenges they face and needs they have, and why they face these challenges to uncover the motivations. We use tools such as Personas, Useflows, Journey maps to help define a set of problem statements and user stories. How we define problems is important and is phrased in a way to allow for creativity in how they could be addressed.
Ideate
Equipped with a better understanding of the person who experiences the problem during the Empathise phase and defining an actionable problem in the Define phase, it’s brainstorm time! We aim to conduct co-design collaborative ideation workshops with client stakeholders and our cross-functional team. The aim is to explore as many solutions as possible to the problems we’ve defined. Prioritised ideas can then be shaped into
- mood boards
- feature backlog
- affinity maps
- card-sorted sitemaps.
Prototype and design
This is where we bring ideas and solutions to life by creating storyboards, wireframes, or prototypes to help simulate a space where the user can interact with a client’s service or product. With these design ideas we craft low-cost experiments to test on end users to make sure we have met their needs.
Prototypes can be further developed into Visual Designs adopting a client’s brand guidelines and style guides to deliver a look and feel that represents their brand. We can also take these designs into another stream of iterative user testing.
Test and iterate
Testing our prototypes is an essential step to help identify flaws, weaknesses, and gaps in the design and allow us to improve them along the way. Testing can be conducted in a number of ways from one-on-one in-depth interviews to online surveys with a large number of users. Our goal is to use our prototype experiments as a way of learning more about the people we are designing for and the chance to modify and improve on our solutions. This is the most cost-effective method to ensure the solutions have a better chance of succeeding when launched. The design, testing and iteration process is meant to be dynamic and cyclical, not linear.
Insights