Empowering content editors with Paragraphs
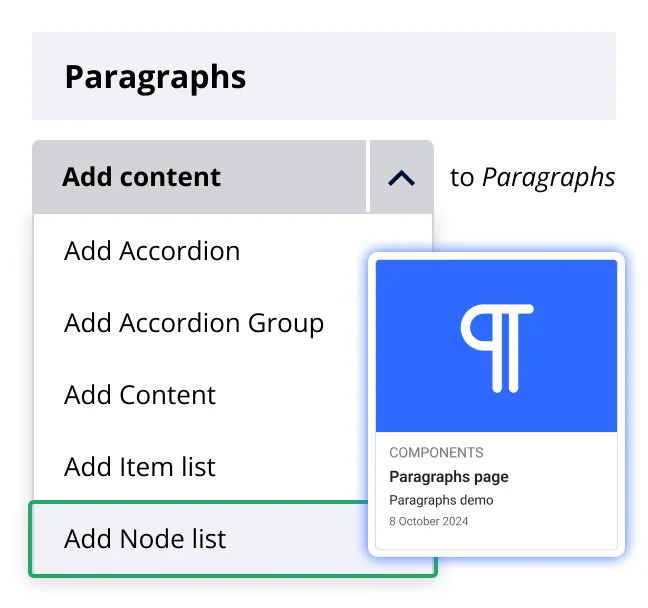
The Paragraphs module puts control back into the hands of content creators. It allows them to select the types of paragraphs they want to include on a page and arrange them in any order—all through the familiar node edit screen. There's no need for coding, navigating the complex block placement configuration, or using Panelizer or Layout Builder overrides. Everything is managed within the node edit form, providing a seamless and centralised content creation experience.
At Morpht, we've expanded the Paragraphs concept, developing a suite of supporting Drupal modules that enhance base functionality and offer site builders easy wins with ready-to-use Paragraph bundles.

Key features of Paragraphs

The Future: Drupal Starshot Experience Builder
Earlier this year, Dries Buytaert announced the Starshot Initiative, a bold vision for the future of Drupal. This initiative aims to enhance the ‘Drupal CMS’ by including a set of useful and common modules, offering an improved site-building experience for ambitious site builders.
A key part of this initiative is the development of the Experience Builder, a new layout engine that will revolutionise the way pages are built with layouts and Paragraphs.
As a Certified Drupal Supplier and a supporter of the Drupal Association, Morpht recognises the significance of the Starshot initiative. We've pledged financial support to the DA to help advance these groundbreaking developments, which we believe will have a lasting impact on the Drupal community.


