Overview
Drupal 10 | User experience | Migration | GovCMS PaaS | Web development
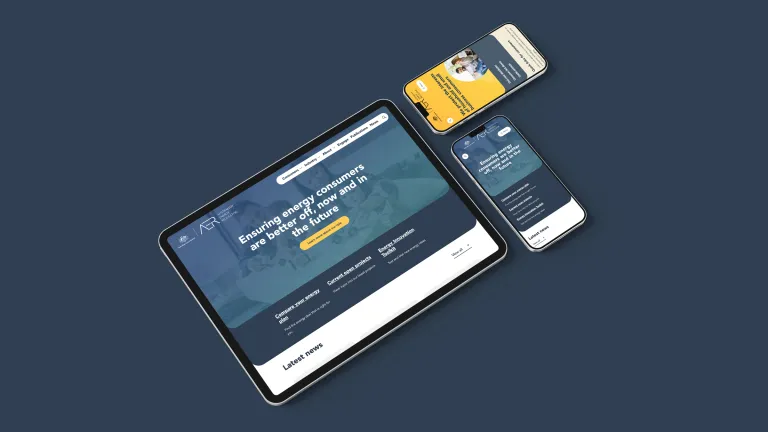
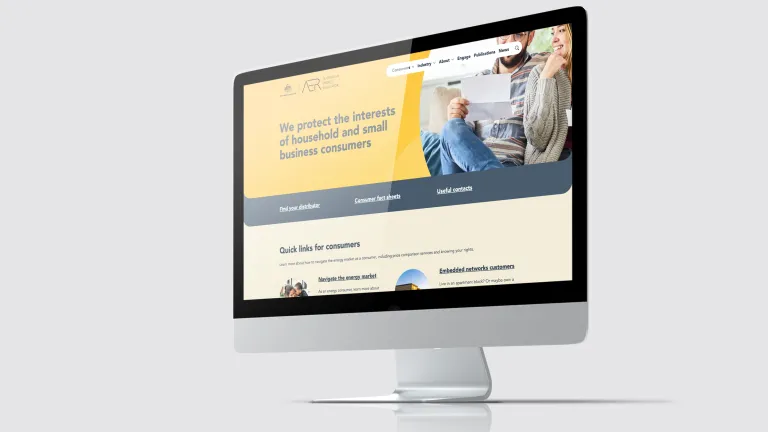
The website is the most important communications channel for the Australian Energy Regulator (AER), providing its varied stakeholders with relevant, transparent and timely information.
The old site was created more than ten years ago and was based on Drupal 7 which was nearing its end of life. Using the opportunity to go beyond just an update to Drupal, the AER commenced a rigorous discovery process designed to better understand business and user needs.
Partnering with Svelte Studios, AER enlisted Morpht as their development partner to spearhead the redevelopment of their main digital channel. The brief was to implement a complete revitalisation of the website: encompassing everything from design and architecture to content migration and user experience enhancement.

The challenge
The AER site was large and complex and had evolved over several years. The internals of the old site were quite strong with many cross-cutting relationships which categorised the content well. However, there were several areas where the structure could be simplified, improved and made a better fit for a new build into Drupal 9.
The content of the site included:
Content types
Nodes
Documents
The outcome
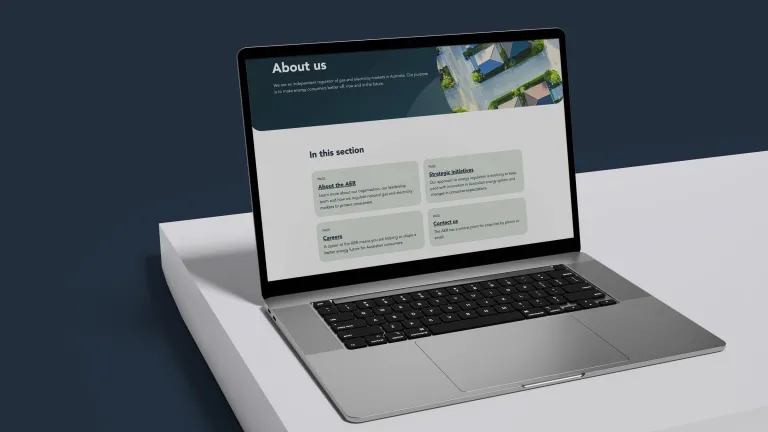
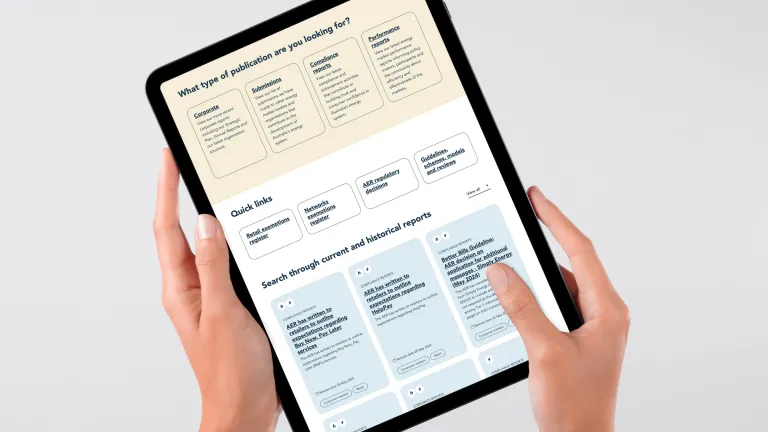
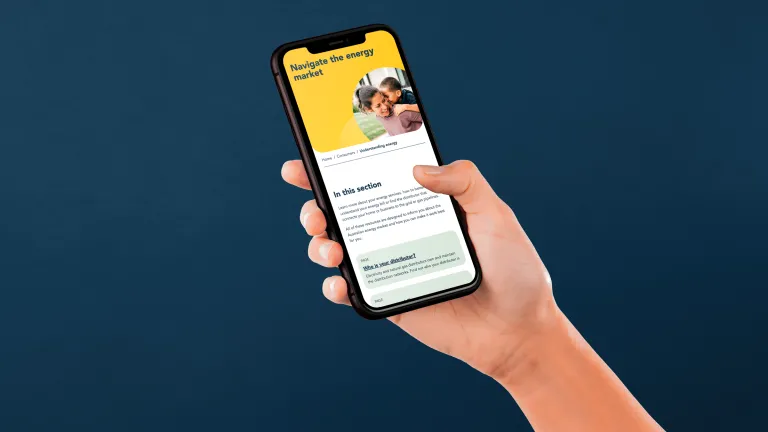
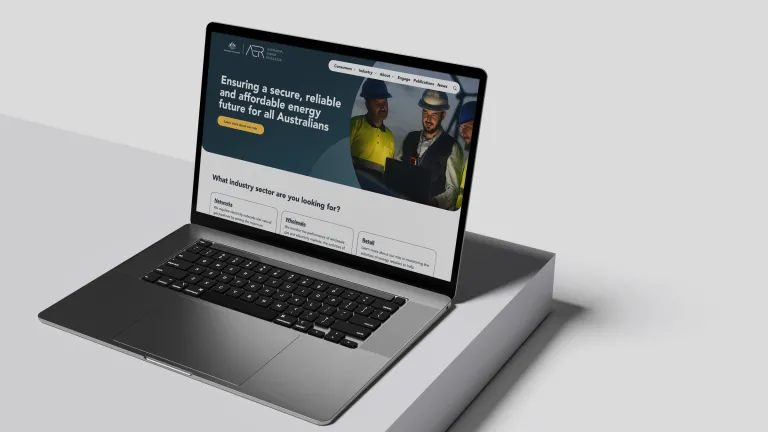
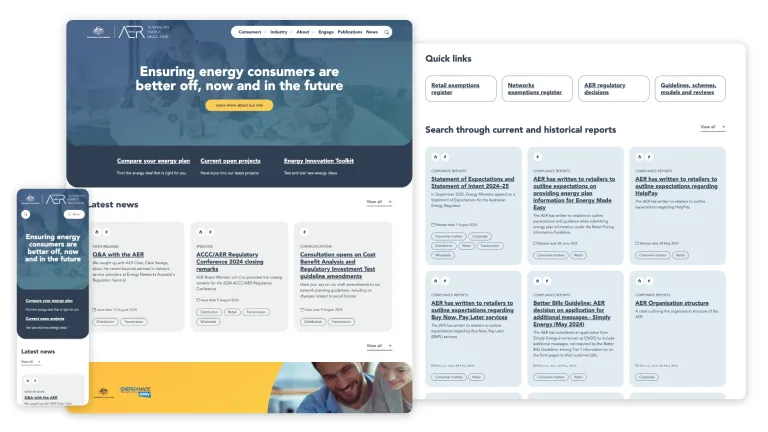
The substantial digital overhaul of the site proved to be a success, meeting deadlines and financial targets while ensuring seamless data migration. AER is excited about the launch of its revamped site on the GovCMS PaaS platform, powered by Drupal 10.
With its improved user experience and modern aesthetics, the site equips AER with the capabilities to further educate and instil trust in the information and services it offers.