Crafting your website's content
Crafting your website's content
Background modifiers are a power tool that can be used to bring your banners and call to actions to life.
Parallax scrolling is often used to enhance visual storytelling and to make websites more engaging and interactive.
The example shown is achieved using the Parallax background modifier.
Parallax image
Set your background by using the media library to select or upload your image.

Parallax speed
Set the scroll speed you would like your image use. This example we are using 0 for a static Image.

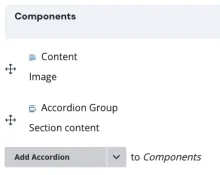
Section content
The section component allows you to have a tailored layout for various grouped components.
Components field
You can use the components field within a Section to build out your content using different component types.

Layout field
Use the layout field to easily change the layout of how your components are displayed on the page.
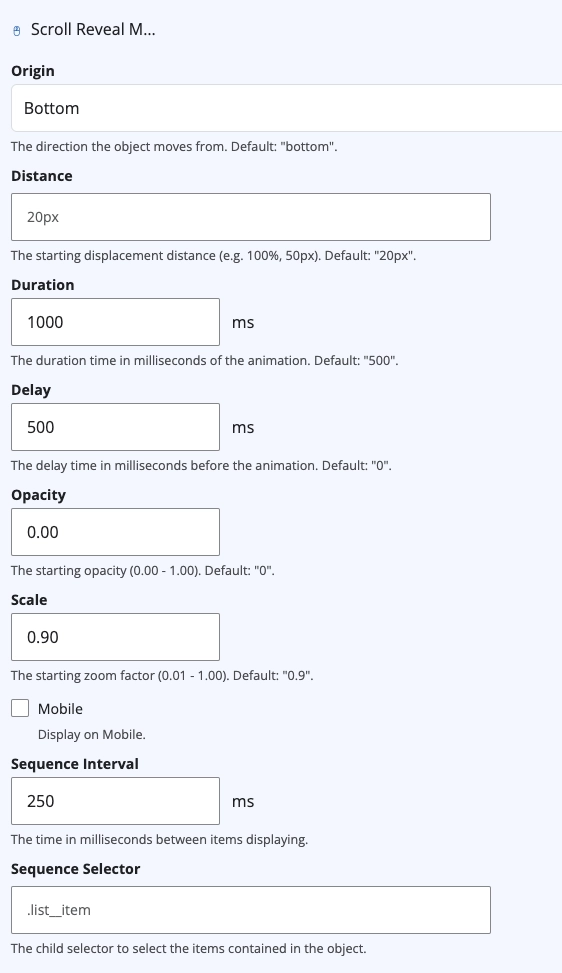
Features used
This component is an item list, displaying icon view modes.
The scroll reveal modifier is a great way to introduce your items. This example uses it to showcase the icon view modes displayed in the item list.

Item lists
Use item lists to show multiple pieces of content.

Image cards
Image cards are a view mode that can be used to draw the user's attention with the use of imagery.

Customisable
Item lists have a wide range of layout and view mode items.

Node lists
If you are linking to existing page content, you can use the "Node list" component instead of an item list to easily link to existing content.
Items field
You can add as many items as you would like to the items field. It will provide you with a heading, body, image, URL, and icon fields.

View modes field
The View Mode field allows you to select how you would like content to be displayed on the page. This example is using the Image Card view mode.
Layout field
The Layout field allows you to choose how you would like your item list displayed. This example is using Thirds.
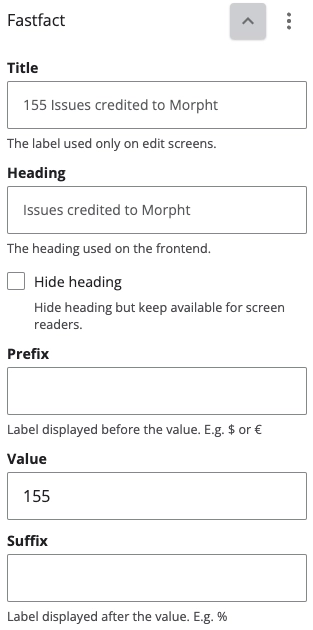
Fast facts
Watch your statistics animate in to give them a boost.
Issues credited to Morpht
supported contributor roles
projects supported
See Morpht's Drupal contributions
Items field
You can use the items field within the fast facts component to build out your fast facts.

Fast fact fields
The fast facts fields are very simple and easy to use. You can define a heading, prefix, value, and suffix to build out your statistical data.