Drupal has rich content modelling capabilities. Using entities and fields it is possible to build out content models which can develop into being quite extensive. During the definition phase of a project all of the details are typically captured in spreadsheets which are helpful for communicating the model to developers. However, the tabular information can be difficult for clients to follow as the types and relationships are not being presented in a visual way.
UX designers will typically use a variety of tools to communicate design ideas to clients. These include:
- Visual sitemaps demonstrating hierarchy
- Wireframes demonstrating page layout and user flows.
Unfortunately the content model, the structure underpinning these other concepts, is generally overlooked.
UML to the rescue!
One solution is to provide a simplified UML diagram which shows the relationships.
For those familiar with UML it probably conjures up memories of enterprise software development in the 2000s. It does for me anyway. UML provides a number of data modelling concepts typically used for capturing class and interface information for software development. It is fairly obtuse and can be intimidating to author and to understand. That probably explains why my UML in a Nutshell book went largely unread. I was hoping to learn it via osmosis but unfortunately that never quite happened.
Fastforwarding back to 2021 I have turned my attention back to UML. In the search for a rapid way to visualise Drupal content models I went on the search for a quick and accessible way to author and visualise relationships. I stumbled across PlantUML which is an online tool which will allow you to quickly author a variety of diagrams, including class diagrams. It uses an intuitive text based format for authoring, allowing diagrams to be nicked out in 15 minutes or so. This is a very low barrier for something which is so useful.
Plant UML has two killer features which make is enjoyable to work with:
- Diagrams are available via a URL, which include all of the data, making them very easy to share and modify.
- PNG images are available via a URL as well, making them easy to embed into documentation.
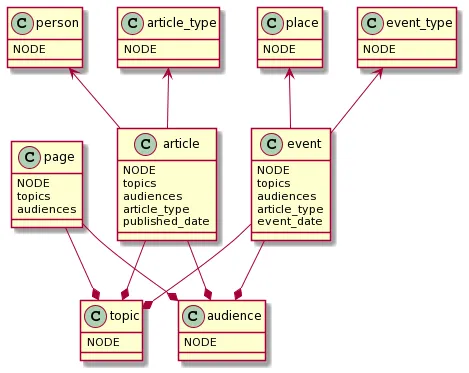
Here is a simple example of a simple content model:
And the resulting image:

The document is as follows:
@startuml
class article_type
article_type : NODE
class event_type
event_type : NODE
class person
person : NODE
class place
place : NODE
class page
page : NODE
page : topics
page : audiences
class article
article : NODE
article : topics
article : audiences
article : article_type
article : published_date
class event
event : NODE
event : topics
event : audiences
event : article_type
event : event_date
class topic
topic : NODE
class audience
audience : NODE
article --* audience
article --* topic
article -u-> article_type
article -u-> person
event --* audience
event --* topic
event -u-> event_type
event -u-> place
page --* audience
page --* topic
@enduml
You can see that it is pretty easy to get up and starting using a system like this.
I must say that the diagrams I am making are not 100% rigorous and so UML purists should probably not get upset if there are errors in there. The aim is to come up with something which is simple and conveys an idea.
Building an understandable diagram
There are a few key aspects of the diagram which make it easier to understand.
Layered approach: The various Classes can be layered by indicating to PlantUML what the direction of the relationship should be. You will notice “u” characters in the relationships. This standard for “up”. With this little helper we are able to bring some presentation to the diagram.
Characterising the classes: Once we can layer the diagram it can be arranged to group the classes into different conceptual layers. When communicating to clients I tend to speak of classifiers, items and categorizers.
- Top: Classifiers (sub typing entities)
- Middle: Items (editor entities for content)
- Bottom: Categories (buckets for grouping content)
These layers can help clients understand how different content types play a role in underpinning the structure of the site. This is particularly helpful in discussing how facets might work and how content can be surfaced in different areas of the site.
Conclusion
All up we have found PlantUML a very helpful tool with a low barrier to entry. It has helped significantly in helping clients understand what is happening under the hood of their site.
What tools do you use to visualise content models?



