User Experience (UX) describes how users feel when they are interacting with a digital product. The experience, the emotion and the connections the users feel which will immediately influence their behavior, such as signing up to the newsletter or purchasing a product or service. In some cases, the experience can also be the users first impression of the organization.
At Morpht we care about the user experience and adopt a proven UX design process. it all starts from a discovery process in which we chat with clients about their vision and expectations. Then our team translates the ideas into workable concepts based on the information gathered and research done, creates and validates the user experience, and proposes lasting solutions. Finally we build the architecture and develop the site, test and optimize the user experience, and provide on-going support.
Discovery
The discovery phase is a set time when our team at Morpht gather information, identify problems and capture requirements from the clients. Discovery is a vital stage of the project because it allows us to understand the clients' needs and wants, the problems they are trying to solve, and their expected outcomes. Information gathered during discovery is used as the basis for the development of both IA and graphic design.The discovery phase includes two parts. The first part is information gathering, in which we ask clients to fill out a survey via email. The survey covers topics including the purpose of the design/redesign, the functionalities of the site, and stakeholder expectations. In the second part we sit down with clients and stakeholders to talk about their vision, requirements and expectations. Together we brainstorm ideas for the site and plan how to meet the organization's goals and needs. This stage usually results in a project plan, a few sketches of the early concept maps, and mockups.
Research and analysis
Based on the findings from the discovery phase we can conduct research that includes competitor and market analysis, and carry out consumer surveys to refine assumptions and fill in the blanks. This stage varies depending on the timing, resources and budget of each project. New research is not always necessary, existing Google Analytic Data and marketing research data provide a foundation for developing user profiles or personas, experience maps, and user task matrices. Sketches and diagrams are the generated throughout this phase. In general, this phase is about understanding who the site’s audiences are and how they behave.
Wireframe & prototyping
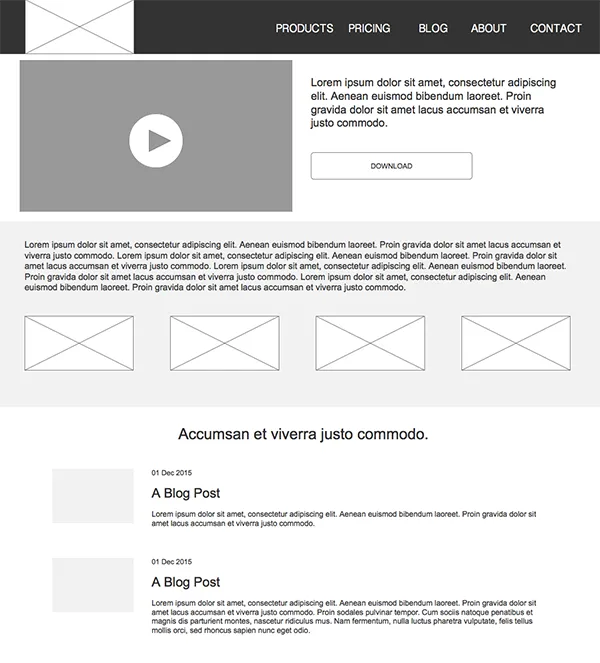
All the previous research and analysis, such as competitive analysis and personas, feed into the Information Architecture (IA), which will be developed at this stage. We try to adopt the lean UX methodology by reducing the time we spend on creating design artifacts— that means early feedback from clients and the involvement of developers in the design process to make sure they understand how the concept grows. The outcome of this stage is a fully interactive wireframe demonstrating most of the layout, navigation, functionalities, and interactions of the site.
User testing also happens at this stage, where we validate the theories and assumptions and discover usability issues. Depending on the complexity of the project and the budget, we may conduct face-to-face usability testing, where end users of the website will be invited to interact with the wireframes in real time and complete certain tasks, or online usability testing, where end users will be given certain tasks to do via a web interface. Essentially we are mimicking the real world behavior of the final site as it is envisaged and see how users intuitively interact with it.
Example wireframe:

Graphic Design
The graphic design phase comes after we have thoroughly tested the wireframes. Either the specialists at Morpht can deliver the design, or if the client has inhouse/preferred designers, the Morpht team is happy to work with them and assist them with the designs based on the Wireframes. During this time developers at Morpht start building the backend of the site.
Test and Revision
Ongoing data-driven design improvements are made as a result of continuous user testing, measuring, and iterating. Depending on the project schedule and budget, the site can go through a series of end-user tests after the build is completed. Cross browser testing, including testing on legacy browsers and on mobile devices, helps to ensure a consistent user experience.
Talk to us today about your project.


